Create a New Theme
-
When the Gateway service is up and running, navigate to the AcuToWeb start page using the syntax:
http://[server ip]:[configured port]
The default value is
http://127.0.0.1:3000.
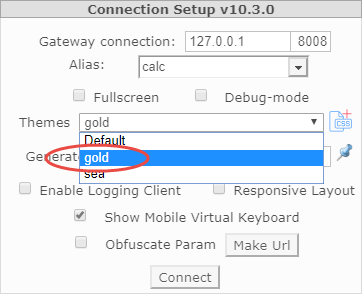
The Connection Setup dialog box is displayed.
-
To the right of the
Themes field, click
 (Open Themes Generator).
(Open Themes Generator).
The AcuToWeb Themes Generator is displayed.
-
In the left-hand pane, select a control type.
A number of pre-defined styles are displayed in the right-hand pane.
- Click Select beneath the style you require.
-
In the style pane, click the color indicator to the right of an element, then use the palette and transparency slider to set
the element's color and click
choose.
Tip: You can also enter a Hex value (for example; #0095d3) to ensure precise color selection across all controls/styles when run through AcuToWeb. (However, these Hex values may not reproduce the exact same colors when used outside of AcuToWeb (such as through AcuThin or in AcuBench), as the ACUCOBOL-GT color processing differs from this web-based color palette.)
-
Repeat the previous steps until all required types of control are styled.
You do not need to select a style for every control type. Types that do have a current selection are denoted by a bullet next to the control name in the left-hand pane.
-
To export the stylesheet, click
 (Export Theme).
(Export Theme).
The stylesheet is saved as theme.css to your Downloads directory.
Note: You can only export a stylesheet once you have selected at least one style for a control type. -
Rename and move the file, as required, and then edit your gateway configuration file to add a reference to the stylesheet;
for example:
... customize_css gold=c:\css\myGoldTheme.css ...