6.4 Estensione del client Web
È possibile aggiornare, modificare e personalizzare l'aspetto del client Web utilizzando il proprio codice HTML, CSS o JavaScript dall'interno del browser.
È possibile usufruire delle estensioni per apportare modifiche visive al client Web e personalizzare l'applicazione. Il client Web ospita il codice HTML o CSS personalizzato, rendendo più semplice modificarlo e supportarlo.
È possibile ottenere ulteriori informazioni su:
6.4.1 Aggiunta di un'estensione
Prima di procedere, tenere presente che sebbene Host Access for the Cloud offra la possibilità di pianificare e utilizzare codice personalizzato, il supporto per tale codice deve essere fornito dal team che lo ha prodotto.
AVVERTENZA:Durante un upgrade del prodotto le estensioni vengono disabilitate. Questo significa che, dopo questa operazione, è necessario verificare che il prodotto funzioni come previsto senza estensioni, quindi sarà possibile abilitare nuovamente le estensioni utilizzano la procedura per l'aggiunta di codice personalizzato.
Quando si aggiungono le estensioni al client Web, le modifiche apportate sono visibili a tutti gli utenti e vengono applicate a tutte le sessioni.
Per aggiungere un'estensione
-
Aprire <directory-installazione>/sessionserver/microservices/sessionserver/service.yml.
-
Aggiungere extensions-enabled al valore esistente della proprietà SPRING_PROFILES_ACTIVE. Utilizzare una virgola per separare i valori.
Ad esempio:
env: - name: SPRING_PROFILES_ACTIVE value: tls,extensions-enabled
-
Riavviare il server di sessione.
-
Creare <directory-installazione>/sessionserver/microservices/sessionserver/extensions/client/index.html come punto di entrata. Questo è il momento in cui deve essere aggiunto eventuale codice HTML, CSS o JavaScript (inclusi i riferimenti agli script esterni).
Come rendere le estensioni disponibili senza l'autenticazione client
I file all'interno della directory /client sono protetti con il livello di autenticazione selezionato in MSS.
Per condividere i file, senza necessità dell'autenticazione:
Creare <directory-installazione>/sessionserver/microservices/sessionserver/extensions/public/. Inserire il codice nella directory, chiamandola utilizzando l'URL /public / *.
6.4.2 Esempio di estensione
In questo esempio, una volta che le estensioni sono state abilitate (vedere il passaggio 2 riportato sopra), è possibile aggiungere codice JavaScript e CSS personalizzato per modificare il colore dei caratteri del titolo dei menu e stampare il testo nella console JavaScript.
Verranno creati tre file; custom.css, custom.js e index.html.
Passaggio 1.
Individuare il file index.html creato nel passaggio 4. Nella stessa posizione andranno inseriti i file delle estensioni, creando in tal modo un punto di entrata:
<!-- Define the link to the external style sheet -->
<link href="client/custom.css" rel="stylesheet">
<!-- Define the external JavaScript file -->
<script src="client/custom.js"></script>Passaggio 2.
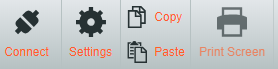
Modificare le etichette nere predefinite del menu applicando il colore arancione:

Creare custom.css per modificare il colore in arancione:
/* Change link text to Orange */
a span {
color: #ff5d28;
}Passaggio 3.
Creare il file custom.js per inviare il testo alla console JavaScript:
//Print message to the JavaScript console
console.log('Hello World!');Passaggio 4.
Quando i file sono a posto, <directory-installazione>/sessionserver/microservices/sessionserver/extensions/client/index.html, i risultati dovrebbero avere il seguente aspetto:

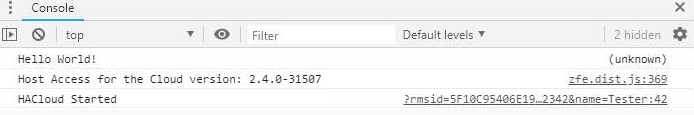
E nella console di JavaScript sarà visibile il testo "Hello World":


Argomenti correlati