 | Editing Form Designer Output | Form Validation |  |
Chapter 10: Client-side Programming
This chapter explains how you can process events in a form, and do other processing, without running a server-side program.
The online help contains detailed step-by-step descriptions of how to use the features described in this chapter. Click Help Topics on the NetExpress Help menu, then on the Contents tab click Programming, then Internet Application Programming, Form Designer, JavaScript and Event Handling, then Overview - Script Assistant.
10.1 Overview
This book mainly focuses on writing server-side programs that process data from a form, and return a result. However, you can also put interactive code into the form itself. You do this using JavaScript, a simple scripting language supported by Netscape Web browsers, or JScript, a variant of JavaScript supported by Microsoft's Web browsers. When you add interactive code to a form, you write JavaScript or JScript functions and link them to events on the form. A function linked to an event is known as an event handler. For example, you can write an event handler to display an image when the end-user clicks a particular check box.
One obvious use of interactive code in a form is to perform validation on input data. However, for many common types of validation you do not need to write any JavaScript or JScript code, because NetExpress provides built-in validation functions that you can invoke as necessary. This is explained in the chapter Form Validation.
Form Designer's Script Assistant provides you with a point and click way of creating event handlers. You can add useful event handlers to a form this way, without knowing JavaScript or JScript. For example, you can add code to set default data on a form, or to send the end-user to a different location.
The code generated by the Script Assistant obeys the syntax rules of both JavaScript and JScript, but code that works with Microsoft Internet Explorer might not work with Netscape Navigator, and vice versa. This is because the two browsers have different Document Object Models.
Event handler code can be quite complex; for example, it can include conditional statements and loops. However, if you want to include more advanced code, you need to learn more JavaScript or JScript than this chapter covers. If you are writing mainly for users of Internet Explorer, you should consult the Microsoft JScript Documentation on the Microsoft Web site. If you are writing mainly for users of Netscape browsers, you should consult the Netscape JavaScript Documentation on the Netscape Web site. There are some cross-platform compatibility considerations that you may need to take note of.
All references to JavaScript in the rest of this chapter apply equally to JScript.
10.2 Introduction to JavaScript
JavaScript is an object-based language, in which statements act on objects that can have methods, properties and styles. The objects are not just the controls on your form, but all text elements, the document itself and the window that it appears in. A method is an action that the object itself can perform, such as losing focus or becoming selected. Properties and styles are attributes of objects. With the advent of Dynamic HTML, you can change a wide range of appearances and behaviors, from setting the contents of fields to changing the colours of text and background, calling up new windows and creating extra HTML elements on the fly.
You can write event handlers for both HTML controls and ActiveX controls. When you write an event handler for an HTML control, JavaScript appears in your HTML document in two places:
- JavaScript functions are collected together within <SCRIPT> and </SCRIPT> tags, in the <HEAD> part of the document
- The calls to the functions are attribute values of the controls on your form, and appear in the <BODY> part of the document.
When you write an event handler for an ActiveX control, JavaScript only appears in one place, within <SCRIPT> and </SCRIPT> tags, in the <HEAD> part of the document.
You can also write event handlers for Java applets, and you can invoke methods and get and set styles and properties that belong to applets. JavaScript code for an applet only appears in one place, within <SCRIPT> and </SCRIPT> tags, in the <HEAD> part of the document.
As an alternative to storing your JavaScript code inside the HTML document, you can store it in a separate file, with an extension of .js. The advantage of using a separate file is that the code can be called from more than one form. One form can both call functions in a separate .js file and include embedded functions.
The Script Assistant automatically creates JavaScript code in the right parts of your document.
10.3 The Script Assistant
The Form Designer Script Assistant helps you set up event handlers that:
- Invoke methods
- Get and set properties
- Get and set styles
The Script Assistant has five tabs:
- The Events tab
- The Methods tab
- The Properties tab
- The Styles tab
- The Scripts tab
The Events, Methods, Properties and Styles tabs provide you with a point and click method of creating event handlers, while the Scripts tab enables you to enter and edit your code directly.
The contents of the tabs and the behavior of the Script Assistant vary depending on whether you are working with HTML controls or ActiveX controls.
10.3.1 The Events, Methods, Properties and Styles Tabs
The Events, Methods, Properties and Styles tabs are similar in appearance, with four panes. The following three panes are the same on all four tabs:
- The pane in the top left-hand corner, which contains the Objects View
- The help pane, in the middle on the right-hand side
- The bottom pane, which contains the event handler code
The fourth pane, in the top right-hand corner, contains views of events, methods, properties or styles, depending on the tab selected. The help pane provides information about the selected event, method, property or style.
Each tab also provides one or more controls that enable you to interact with the tab.
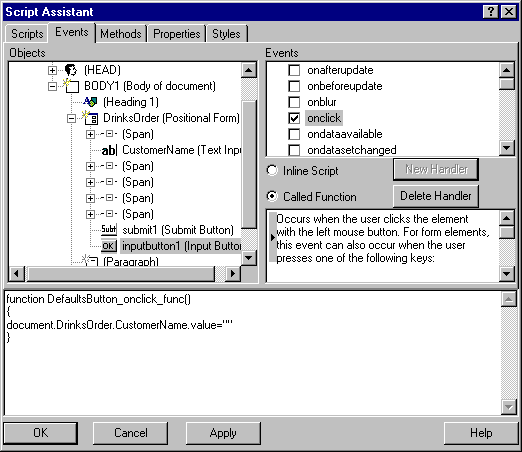
Figure 10-3 shows you the Events Tab for a form containing HTML controls.

Figure 10-1: The Events Tab
The Events tab provides controls that enable you to:
- Create a new event handler
- Delete an event handler. You can delete just the function or both the function and the in-line script, that is, the code that calls the function
- View either the function or the in-line script
These controls are dimmed when you first see the Events tab. You need to select an object and an event before you can select New Handler.
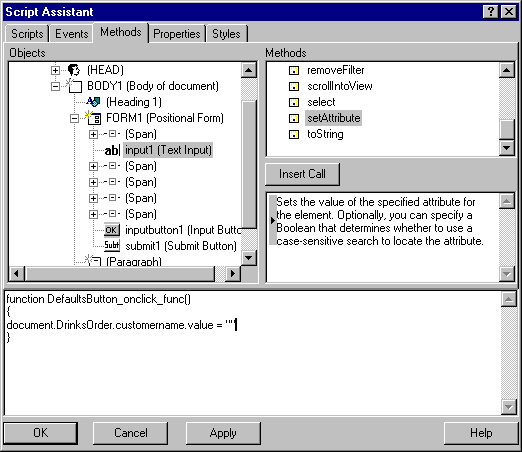
The figure below shows you the Methods Tab.

Figure 10-2: The Methods Tab
The Methods tab provides a control that enables you to insert a call to a method. This control is dimmed until you select a method.
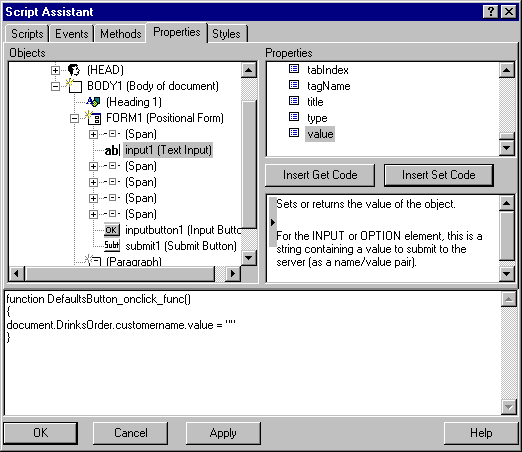
The figure below shows you the Properties Tab. The Styles tab is identical except that the top right-hand pane lists styles rather than properties.

Figure 10-3: The Properties Tab
The Properties and Styles tabs provide controls that enable you to:
- Insert code to get a property or style
- Insert code to set a property or style
These controls are dimmed until you select a property or style. There are some properties that you cannot set.
The following sections provide more detail about the following views:
- Objects View
- Events View
- Methods View
- Properties View
- Styles View
- Event Handler Code View
10.3.1.1 Objects View

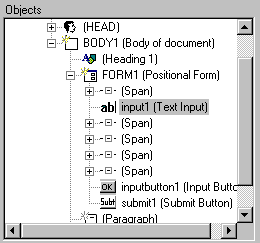
Figure 10-4: The Objects View
The Object View shows all elements of your HTML document as a tree. Clicking on a plus sign (+) next to an element drops down the elements that are subordinate to that element.
10.3.1.2 Events View

Figure 10-5: The Events View
The Events View lists all the events that are available on the form control that is selected in the Object View. The figure above shows the first few events for an HTML radio button.
10.3.1.3 Methods View

Figure 10-6: The Methods View
The Methods View lists all the methods that are available on the HTML element that is selected in the Object View. The figure above shows the first few methods for a radio button.
Invoking a method on a control causes it to do something. For example, if you invoke the blur method on an input text field, it loses focus.
10.3.1.4 Properties View

Figure 10-7: The Properties View
Properties contain information about the state of a control. You can set a property to change a control's state, or get a property to discover its state. For example, most ActiveX and HTML controls have a Value property. To retrieve the contents of a text field, you get the Value property. To set the contents to something else, you set the Value property. The figure above shows the first few properties for a radio button.
10.3.1.5 Styles View

Figure 10-8: The Styles View
Styles contain information about the appearance of an element. Just as with properties, you can set a style to change an element's appearance, or get a style to discover its appearance. For example, most ActiveX and HTML controls have a style called background color. To find out what the background color is, you get the backGround color style. To set the color, you set the background color style. The figure above shows the first few styles for an HTML pushbutton control.
When you set properties and most styles, you specify what you want by entering a string in a dialog box. But when you set a color style, you see a color palette containing 48 basic colors and 16 custom colors. You can define new custom colors. However, JavaScript supports a limited range of colors, and if you define a custom color that is not supported, the nearest supported color will be used instead. See your Netscape or Internet Explorer references for a list of supported colors.
10.3.1.6 Event Handler View

Figure 10-9: The Event Handler View
The Event Handler View shows you event handler code for the event currently selected in the Event View. The figure above shows you the JavaScript event handler for the Click event on a push button. This code is setting the value property on another control (a input text field) to spaces.
When you click on an event in the Object View, the Event Handler View displays the code currently set up to handle that event. You can update the code in either of two ways:
- You can edit the code in the pane directly
- You can double-click on a method, property or style in the appropriate view to add code to invoke the method or get or set the property or style
10.3.1.6.1 Event Handlers for HTML Controls
The code to handle an event on an HTML control consists of both the function itself and the call to the function. You can switch between these two views of the code.
function controlname_event_func()
{JavaScript code
}
where:
controlname is the name of the control subject to the event
event is the event in question
Javascript code is the code you create to invoke methods or get and set properties, or to carry out other processing
For example:
function DefaultsButton_onclick_func()
{CustomerName.value=""
}
The parentheses () may contain one or more parameters, depending on the event. The Script Assistant provides placeholders for these, and you must replace the placeholders with your own values.
10.3.1.6.2 Event Handlers for ActiveX Controls
The code to handle an event on an ActiveX control consists of just the code that invokes the method, gets or sets the property or style, or performs other processing if you have entered the code yourself. There is no line beginning 'function' or call to the function.
Notes:
- The order in which you switch between tabs and select the object of interest is important. You should select the control and event that you want to add an event handler for (and click New Handler), then switch to Methods, Properties or Styles tab as appropriate, then select the object you want the event handler to work on and method, property or style that you want the event handler to invoke or get or set. If you select the object you want the event handler to work on before you switch tabs, the event handler code disappears and you cannot create any new code.
- Do not change the name of a control after you have created an event handler for it, because the name is used in the code, and if you change the name, the code will fail. Of course, you can delete the event handler, change the name, then recreate the event handler.
10.3.2 The Scripts Tab
The Scripts tab gives you direct access to your JavaScript functions. You can use the Scripts tab to:
- View the code you have created using the other tabs
- Add functions by typing the new code in
- Delete functions
- Add and delete scripts
We recommend that when you are new to JavaScript you create your code using the point and click methods provided on the other tabs.
The Scripts tab looks like this:

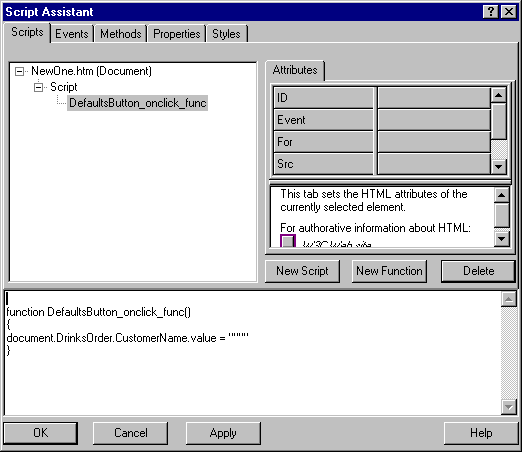
Figure 10-10: The Scripts Tab
The Scripts tab has four panes:
- The pane in the top left-hand corner, which contains the Scripts View. This view shows all the scripts and functions in your document as a tree; clicking on a plus sign (+) next to the document shows you the scripts in the document, while clicking on a script shows the functions in the script
- The pane in the top right-hand corner, which lists the attributes of the selected script
- The help pane in the middle on the right-hand side, which provides help on the selected attribute
- The bottom pane, which contains the functions in the selected script
Note: If you have invoked any of the built-in validation functions, as described in the chapter Form Validation, the invoked functions will also appear in the Scripts View. The functions are held in a number of separate .js files, and they make use of a number of common functions, held in the file mfcommon.js.
10.4 Cross-platform Compatibility
If you want to write code that will work on both Netscape and Microsoft Web browsers, you need to take note of the following areas of incompatibility:
- ActiveX controls only work on Internet Explorer
- Applet events only work on Internet Explorer
- Whereas Internet Explorer can identify forms within a document and controls within a form by sequence numbers, Netscape browsers can only handle forms and controls if they are named
- Not all the events shown in the Script Assistant work on all browsers
You may also need to consider the possibility that some users may be using earlier versions of Web browsers that do not support Dynamic HTML and the Document Object Model.
10.5 Examples
10.5.1 Example 1: Adding an Event Handler to Set Properties
This section shows you how to add a simple event handler to the drink order form used as an example in Chapter 4, Creating New Applications. First you add a second push button to the form, and then you add an event handler to set defaults on the form when the button is clicked. The new form looks like this:

Figure 10-11: Drink Order Form with a New Pushbutton
The defaults set are:
- Blank name field
- Coffee radio button selected
- Milk checkbox selected
- Sugar checkbox unselected
In this example we will show you how to add the event handler to an HTML form. If you did not work through the example in chapter Creating New Applications, you can find the HTML version of the application by loading \netexpress\base\demo\bevord_h\bev_h.app.
- Start NetExpress, and open the project bevord_h.app (either the one which you created in chapter Creating New Applications, or the one given above).
- Start Form Designer and open the form bevord_h.htm (shortcut - double-click on bevord_h.htm in the NetExpress project window).
- Add a command button to the form, and set both the ID and the Name properties to DefaultsButton. Enter the text "Defaults" on the button.
- Start the Script Assistant, and select DefaultsButton in the Objects View.
- In the Events view click the onclick event, then click New Handler. The
following JavaScript code appears in the Event Handler view:
function DefaultsButton_onclick_func1() { }The cursor is positioned immediately before the close brace
- With the DefaultsButton control still selected, switch to the Properties tab.
- Select the CustomerName control in the Objects View.
- Click the Value property, then click Insert Set Code.
- The Script Assistant pops up a dialog box prompting you to enter a string.
- You want to set the field to empty, so enter nothing, just click the
OK button. The following JavaScript code appears at the cursor
position in the Event Handler view:
document.DrinksOrder.CustomerName.value = ""
Each time the end-user clicks the Defaults button, this code is run and clears the CustomerName field.
- Next select the CoffeeSelected radio button in the Objects View.
- Click the Checked property, then click Insert Set Code.
- The Script Assistant pops up a dialog box prompting you to set the
property to either True or False. Click True, then click the OK
button. The following JavaScript code is added to the function at the
current corsor position in the Event Handler View:
document.DrinksOrder.DrinkSelected(1).Checked = True
Each time the end-user clicks the Defaults button, this code is run and sets the Coffee radio button to selected. You don't need to add any code to set the Tea button to false, since these radio buttons are in the same group - selecting one automatically deselects the other.
- Repeat the same procedure for the MilkSelected check box; set the Checked property to True.
- Repeat the same procedure for the SugarSelected check box, only set the
Checked property to False.
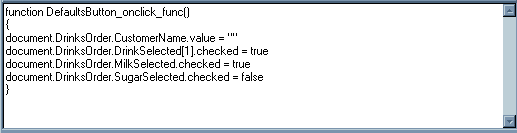
At this point, the Event Handler View should look something like this:

Figure 10-12: Event Handler View with Code - Click the OK button to close the Script Assistant, then save your form.
Display the form in your Web browser, either by rerunning the application,
or by clicking the Test button
 on the Form Designer toolbar. Each time you click the Defaults
button, the controls on the form are set back to their default values.
on the Form Designer toolbar. Each time you click the Defaults
button, the controls on the form are set back to their default values.
10.5.2 Example 2: Adding an Event Handler to Get a Property
This section shows you to how to add a simple event handler to get a property and then set a property of another control to the same value. First you create a new form containing two text input fields and a push button, and then you add the event handler. The new form looks like this:

Figure 10-13: Form for Get a Property Example
To create the form and event handler:
- Start NetExpress, and create a new project.
- Create a new HTML page.
- Open the .mff file and create a positional form.
- Add to it a text input field. Rename the text input field InputName.
- Add a push button and rename it CopyButton. Change the text on the button to Copy.
- Add a second text input field and rename it CopyName.
- Start the Script Assistant, and select CopyButton in the Objects View.
- In the Events view click the onclick event, then click New Handler. The
following JavaScript code appears in the Event Handler view:
function CopyButton_onclick_func1() { }The cursor is positioned immediately before the close brace.
- With the CopyButton control still selected, switch to the Properties tab.
- Select the CopyName control in the Objects View.
- Click the Value property, then click Insert Set Code. The Script
Assistant pops up a dialog box prompting you to enter a string. Accept the
default, spaces. The following JavaScript code appears at the cursor
position in the Event Handler view:
document.all.FORM1.CopyName.value = ""
- Select the default value "" and delete it, leaving the cursor in position where the value was.
- Select the InputName control in the Objects View.
- Click the Value property, then click Insert Get Code. JavaScript code to
get the code appears at the cursor position, thereby creating a statement
that sets the value of CopyName to the value of Input Name:
document.all.FORM1.CopyName.value = document.all.FORM1.InputName.value
- Click the OK button to close the Script Assistant, then save
your form. Display the form in your Web browser, either by rerunning the
application, or by clicking the Test button
 on the Form Designer toolbar. Enter a name into the first text field. When
you click the Copy button, the name appears in the second text
field.
on the Form Designer toolbar. Enter a name into the first text field. When
you click the Copy button, the name appears in the second text
field.
10.5.3 Example 3: Adding an Event Handler to Set Colors
This section shows you to how to add a simple event handler to change the color of a button when the user moves the mouse over it or away from it. First you set the starting background color of the CopyButton control in the previous example, and then you add the event handler.
To update the form and event handler:
- Start NetExpress, and open the project and .htm file that you created in the previous example.
- Select the CopyButton control and change its background color style to Pale Green.
- Start the Script Assistant, and select CopyButton in the Objects View.
- In the Events view click the onmouseover event, then click New Handler.
The following JavaScript code appears in the Event Handler view:
function CopyButton_onmouseover_func() { }The cursor is positioned immediately before the close brace.
- With the CopyButton control still selected, switch to the Styles tab.
- Click the backgroundColor style, then click Insert Set Code. The color dialog box appears.
- Select the third cell on the third row, a bright green. Click OK.
The following JavaScript code appears at the cursor position in the Event
Handler view:
document.all.FORM1.CopyButton.style.backgroundColor = 0x0000FF00
- In the Events view click the onmouseout event, then click New Handler.
The following JavaScript code appears in the Event Handler view:
function CopyButton_onmouseout_func() { }The cursor is positioned immediately before the close brace
- With the CopyButton control still selected, switch to the Styles tab.
- Click the backgroundColor style, then click Insert Set Code. The color dialog box appears.
- Select Define Custom Colors>>.
- Click anywhere on the green part of the square colored area. Then click on a point towards the top end of the narrow rectangular area on the right hand side, to select a pale green approximating to the color you set in step 2, Pale Green. Click OK. JavaScript code to reset the color appears at the cursor position in the Event Handler view.
- Click the OK button to close the Script Assistant, then save
your form. Display the form in your Web browser, either by rerunning the
application, or by clicking the Test button
 on the Form Designer toolbar. When you move the mouse over the Copy
button, its shade of green darkens. When you move the mouse away from the
Copy button, its shade of green lightens.
on the Form Designer toolbar. When you move the mouse over the Copy
button, its shade of green darkens. When you move the mouse away from the
Copy button, its shade of green lightens.