

 | Developing Client/Server Applications | Data Access |  |
This chapter introduces the basic concepts of a Web application, explaining the roles of forms and server-side programs. It explains how the availability of various Web browsers influences the way you create your forms, and explains in which circumstances you might need event handlers for your form. It also introduces the different types of server-side program, and explains the differences between them.
The World Wide Web ("the Web" for short) is a popular
mechanism for communicating across the global Internet or across an
organization's internal intranet. The Web is made up of many interlinked
documents that can be accessed and displayed using a Web browser, such as
Microsoft Internet Explorer or Netscape Navigator. Most of these documents
are made up of pages of information consisting of text and graphics with
hotspots - just like the NetExpress help system. Clicking on a hotspot
takes you to another page, where you can click on further hotspots,
following the subjects that interest you at the time. The Web browser
knows where each hotspot should link to because each is associated with a
uniform resource locator, or URL. A URL is simply a way of
specifying a delivery mechanism (called a scheme) and an address
for the document in a standard format - for example: https://www.microfocus.com/Compilations/index.htm
In this example, the scheme is http: and the address
is //www.microfocus.com/Compilations/index.htm
|
Technical: Internet and intranet |
|---|
|
The Internet is a worldwide network of computer networks. There are estimated to be over four million computers connected to it, running just about every conceivable operating system. The Internet is not owned by any one organization or country, but works because each individual computer connected to it uses the same communications protocol, TCP/IP, to communicate with all the other computers. TCP/IP support is provided with both Windows 95 and Windows NT. Information is passed over the Internet in small, self-contained chunks or packets, each of which contain their destination address. The packets travel by 'hopping' from one computer to another, with each computer forwarding the packet on according to its destination address. The initial 'hop' from your computer or network onto the Internet must be made via an Internet service provider, who provides the service by means of a leased line or a dial-up telephone connection. To connect to the Internet, your network must be capable of communicating using the TCP/IP protocol. This means that your internal network can work just like the Internet, passing packets of information around the computers that are attached to it. When a network is set up like this, enabling standard Internet applications (such as a Web browser) to be used over an internal network, it is called an intranet. If your network is set up to access the global Internet, it is automatically capable of working as an intranet - you get the intranet capability 'for free'. This is one reason why intranets have become so important for corporate communications. |
A Web document does not have to consist of text and graphics, however. It could be a directory of files available for download, an animation, a movie, or a piece of audio. As you click on each link, the appropriate file for the document you selected is downloaded to your computer's Web browser, which then either displays it or calls a helper application to run or play the file.
The Web browser knows what to do with all the many types of document because the documents are all coded using a standard language, Hypertext Markup Language, or HTML. HTML is a simple text markup language, consisting of plain text surrounded by tags that mark the beginning and end of meaningful constructions in the file. A sample HTML file and the result as it would appear if opened in a Web browser are shown below.
<html> <head> <title>A Sample Web Page</title> </head> <body> <h1>HTML Sample</h1> <img src="sgfrntlo.gif"> <p> This is an example of a simple Web page containing a graphic and a paragraph of text. </p> </body> </html>

Figure 3-1: How the sample HTML page looks in a Web browser
One type of Web document is called a form. This is a standard HTML page that can be displayed in a Web browser. It differs from a page of text and graphics, however, because it can contain the types of control used in graphical user interfaces: for example, entry fields, radio buttons, and check boxes. This means that it provides a means for user interaction, enabling the user to enter data and make selections that can be passed back to an application that runs on the Web server. An example of an HTML form is shown below.
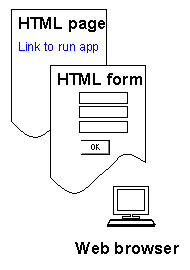
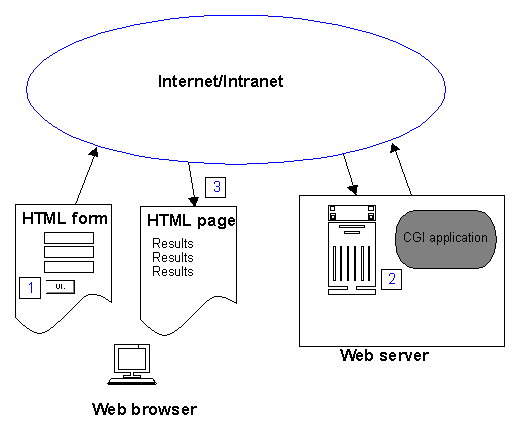
The user of a Web application - an application that runs across the Internet or your own intranet - sees it as a set of HTML pages and forms displayed on a Web browser. Clicking on a link on one page starts a program running on the Web server. The program downloads an HTML form, with which the user interacts.

Figure 3-2: How
a Web application appears in a Web browser
A Web application therefore has the following components:
More complex applications consist of a number of smaller applications, linked together by URLs on HTML forms.
A typical Web application works like this:
One of the great advantages of Web applications to the programmer is that there is no middleware or communications protocols to worry about. It's already built into your existing internet infrastructure! This ensures that Web applications are relatively quick and easy to develop and deploy.
As explained above, the user interface for a Web application consists of an HTML form, which contains controls similar to those used in Windows applications.
The Web browser takes care of how the controls on the form actually work. For example, it ensures that only one radio button in each set can be selected at a time; it automatically populates a listbox with the data that you supply, and so on. When the user has entered all the required data on the form, they click a 'Submit' button, and the information they entered is sent back to the Web server.
Once the server-side program has processed the data sent in a form, it can return any type of document supported by a Web browser. For example, it could return an ordinary Web page containing the results, or another HTML form requesting further information. If you have used systems like CICS and IMS, you will immediately see the similarity between them and a Web application. They all use a batch, or transaction, processing system, where data is sent to and received from the user interface in discrete chunks, and there is no communication between the client and server except when a chunk of data is being passed between them.
Creating the user interface for a Web application is very easy - you can just paint the forms you require in Form Designer. Form Designer creates the HTML files containing the markup for your forms, and also the copyfiles that contain the data definitions you need in your program to access the data from your forms. If you have an existing application, use the Internet Application Wizard to create a simple HTML form from it, then change the form to make it look how you want using Form Designer. If you are creating a Web application from scratch, use Form Designer directly to create your new form.
As well as HTML form controls, you can add ActiveX controls and Java applets to your HTML forms. These are both different ways of adding more interactivity to a form. For more information see the chapter Forms and HTML in the Internet Applications online book.
You can use Form Designer to create two different types of output for forms:
Cross-platform HTML forms work with a wider variety of Web browsers. Although cross-platform HTML enables you to specify the order and approximate positioning of the controls and their labels, you cannot specify the exact appearence of the form, which is controlled by the Web browser. Dynamic HTML offers more exact positioning, but is only supported by Internet Explorer 4.0 (or later versions of this browser).
Use Form Designer to paint a graphical user interface for your Web application and automatically generate corresponding skeleton code for the server-side program. Once you've painted your interface, you can add event handlers to perform any client-end processing that you may need. (See the section Adding an Event Handler below for more information).
If you specify Cross-platform HTML, Form Designer creates an HTML form that can be displayed by any modern Web browser. If you specify Dynamic HTML, Form Designer creates an HTML form that can only be displayed by Internet Explorer 4.0.
Overview of steps:
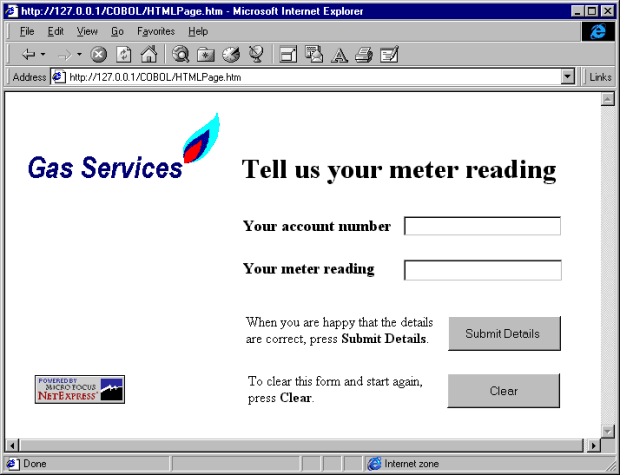
Phase 1 of the Gas Services scenario (see the section Example Scenarios in the chapter Introduction for more details) provides an example of a Web application that uses a server-side CGI program. This application consists of a form that the user can access using the World Wide Web. The form has fields that enable the user to enter their account number and a new meter reading. When the user clicks the 'Submit' button, the meter reading is updated in the Gas Services database, and a confirmation page is sent back to the user. A prototype of the input form for this application is shown below.

Figure 3-3: A prototype input form for the Gas Services Web
application
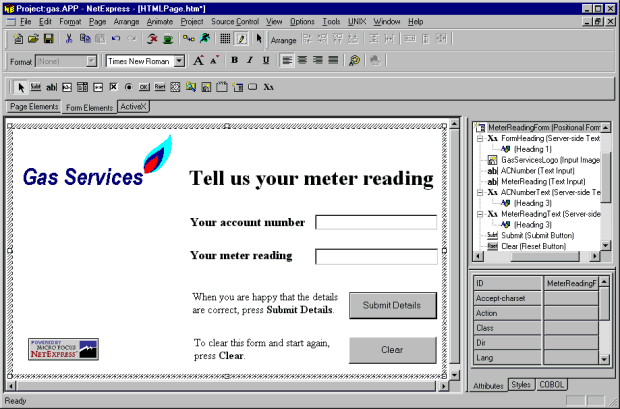
This is how we used Form Designer to create the form shown:

Figure 3-4: Designing the Gas Services input form in Form
Designer
An event handler is a piece of program code that runs on the client and processes an event (such as a mouse click) on the form.It performs a similar task to the message loop in a Win32 API application, or to the event manager in an Object COBOL or Panels V2 application. In NetExpress applications, event handlers for a form are written in JavaScript. You don't necessarily need to learn any JavaScript because Form Designer comes with a Script Assistant that can generate the code for many simple requirements, but you will need to learn some JavaScript for more advanced client-side processing.
|
Question: Do I need any event handlers? |
|---|
|
In a Web application, there is no communication between client and server apart from when chunks of data (consisting of entire forms or HTML documents) are passed between them. You do not need any event handlers if you are writing a standard forms-based application where the complete form is handled as one unit. This applies to applications created with the Internet Application Wizard - which uses Embedded HTML - and to manually-coded Web applications, which can use either Embedded HTML or the enhanced ACCEPT and DISPLAY syntax. You do need event handlers if you want to process any part of an HTML form on its own. Such processing must be done locally, at the client end. For example, if you want to validate data as it is entered on the form (for example, to check that a number in an edit field is within a certain range), you need to do this in an event handler. Similarly, if you want to gray part of the form when the user selects a particular check box, you need to set up an event handler. The interactivity required for this type of processing is made possible by the event handler. |
To add an event handler to a control, use the Script Assistant in Form Designer. The Script Assistant enables you to specify what action to take when a certain event (such as a pushbutton being clicked) occurs on your form. For more information on using the Script Assistant, see the chapter Form Programming in the Internet Applications online book.
Use Internet Application Wizard to create Web applications from your existing legacy applications, without changing or recompiling the original applications. The Internet Application Wizard generates the forms that you need. You can create forms for any application that contains an appropriate data definition in the linkage section. In practice this includes most existing client/server applications that separate the user interface from the business logic - for example, CICS and IMS programs, most programs that use the Screen Section, and even applications that have a Visual Basic user interface.
Because the original application is unchanged, you can roll out the new interface gradually, allowing users to choose either interface during the transition period. Or, you can try out the new interface with a small group of users on a live production application - it won't affect other users, who can still use the original interface.
Overview of steps:
Once you have created a form using the Internet Application Wizard, you can import it into Form Designer to make final adjustments to its appearence.
For detailed information on using the Internet Application Wizard in this way, see the chapter Reusing Legacy Code in the Internet Applications online book.
The server-side program in a Web application is where most of the processing is carried out. Typically, the server application handles all of the data processing from the client, and might interface with a datastore such as COBOL files or a relational database, as well as communicating with the Web server. As a COBOL programmer, you are probably already familiar with handling business logic and interfacing to data. The part that might be new to you is interfacing to the Web server. This is easily achieved in practice, using one of the three main interface definitions:
These three interface standards are explained in more detail later in this chapter, and in the chapter CGI, ISAPI and NSAPI Programs in the Internet Applications online book. All three standards achieve a similar end result, but the method of achieving it is different in each case. NetExpress enables you to easily create a server-side program that conforms to any of these interface types just by changing a few build options.
A simple COBOL Web application has three components:
Entry fields and controls for entering data. Clicking the submit button posts the data to the Web server and starts the server-side program.
Uses an ACCEPT statement to receive the data from the form, and a DISPLAY statement to send back the output page. Two new clauses enable you to tie group data items to HTML forms and pages, and elementary data items to named parameters on HTML forms and pages.
An HTML page with replaceable parameters as placeholders for data from the server-side program.
Most Web applications begin by an end-user clicking a control on an HTML form. The control might be a pushbutton labeled OK, or it might look like an HTML hyperlink. If you don't know what a Web application looks like, run the sample session in your Getting Started.
When the end-user submits the form, all the information entered onto it is packaged into a single stream, and sent back to the Web server with an instruction to run the server-side program. The server-side program unpacks the stream and processes the user input, before returning a result. The diagram below shows the way a Web application is executed.

Figure 3-5: The role of the server-side program in a Web
application
With most languages you need to write (or find) code to parse the data stream into the server-side program. NetExpress has server-side support built in, using the familiar ACCEPT and DISPLAY verbs. A NetExpress COBOL server-side program can ACCEPT an input form, and DISPLAY an output form.
The Common Gateway Interface (CGI) is a standardized interface between a server-side program and a Web server initiated by the National Center for Supercomputing Applications (NCSA). It enables you to build a server-side program that, by means of a Web server, can receive data from, and send data to, Web pages on the client Web browser. It can also communicate with external datastores such as COBOL data files or relational databases. The CGI interface is the most commonly used interface for server-side programs on the Web today.
|
Technical: CGI implementation |
|---|
|
When the user clicks on a hotspot in a Web page, an associated URL request is sent to the Web server. If the requested URL is for a file in a special, preconfigured, directory (usually called cgi-bin), the Web server interprets it as a command to run the file as a server-side program - in this case, a CGI program. The CGI program is executed as if from the command-line, in its own process. The Web server passes data to the CGI program using environment variables which it sets up in the environment of the CGI program's process. The output of the CGI program is sent back to the Web server using the standard output stream, stdout, in the form of an HTTP data stream (HTTP is simply the standard encoding scheme understood by Web browsers). The Web server then returns this data stream to the user's browser, where it is displayed as an HTML document. For more information, see: https://www.microfocus.com/NetExpress/nxbooks/links.htm#cgi1 |
| Pros
|
Cons
|
|---|---|
| Supported by all Web servers | Inefficient use of server resources |
| Protection faults do not affect Web server | Limited communication with Web server |
| Portable | Each instance can handle only one client request |
For more details on writing CGI server-side programs, see the chapter Server-side Programming in the Internet Applications online book
Phase 1 of the Gas Services scenario (see the section Example Scenarios for more details) provides an example of a Web application that uses a server-side CGI program. See the example in the section HTML Form for details of how we used Form Designer to create the input form.
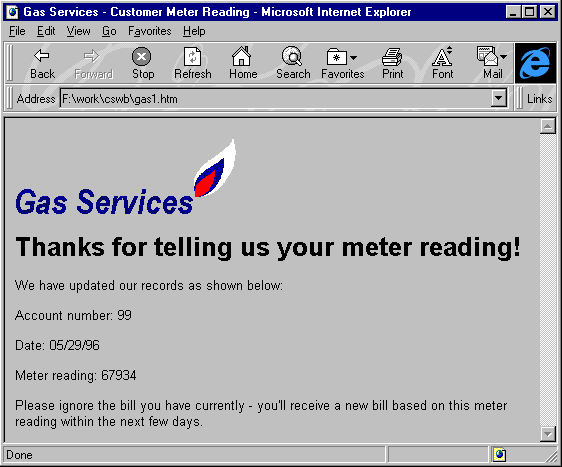
When the user has submitted the form, and the database has been updated, a confirmation page is returned to the user. It looks like this:

Figure 3-6: A prototype HTML output page for the Gas Services
Web application
This application is an asymmetric application, because the form that is returned by the application is not the same as the form used for input - in fact, it isn't even a form, but an ordinary HTML page. (For an explanation of the difference between a symmetric and an asymmetric application, see the section More Complex Applications in the Internet Applications online book). It is very important to decide whether you are creating a symmetric or an asymmetric application before you start coding, as you need to make different choices in the Internet Application Wizard for each type of application. The code that you add to the skeleton that the Internet Application Wizard produces is also different in each case.
We created a prototype of this application as follows:
| Name | COBOLPicture |
| ACNumber | X(4) |
| Outputdate | X(10) |
| MeterReading | X(5) |
An alternative method is to design the page using any HTML editor, then just use Form Designer to add the text controls.
When we clicked Finish on the wizard, the CGI program was generated and added to our project.
*>----------------------------------------------------------------
*> If the CGI uses the same form for both input and output it is
*> necessary to handle the 'initial load' case. The simplest way
*> of doing this is shown below.
*> A more sophisticated approach would be to use a hidden field
*>
*> You can determine if the CGI is running for the first
*> time by testing the submit button (default name is ssubmit)
*> for spaces. If the form has been returned by the Browser, then
*> the submit button will return its caption.
*> Remove comments as necessary.
*>
perform process-form-input-data
perform convert-input
if ssubmit = spaces
*> Add code to initialize an 'empty' form
perform HTMLForm-cvt
perform HTMLForm-out
else
perform process-business-logic
perform HTMLForm-cvt
perform HTMLForm-out
end-if
exit program
stop run.
To understand why this is necessary, remember that this CGI program is executed twice each time a Gas Services' customer uses it. It is run the first time when a user clicks on a link that points to the /cgi-bin/ directory on the Web server. At this stage, all it needs to do is initialize the input form and send it to the browser. Then the user fills out the form, and clicks the Submit button. The CGI program is then run again, but this time it must do its data processing before returning the output page to the browser.
When the user clicks on the Submit button, the browser returns a data item called ssubmit that contains the text of the caption that appears on the Submit button. If, when we test this data item, it consists entirely of spaces, we know that the user has not clicked the Submit button. So the program must have been started by the Web server, and we need to display the input form. If ssubmit contains the text of the button caption (that is, it does not consist entirely of spaces), we know that the user has clicked the Submit button, so we must query the database and send back the output form.
perform process-business-logic perform HTMLForm-cvt exec HTML copy "gas1.htm". end-exec end-if exit program stop run.
In this case, it consists of an SQL statement that updates a table with the information the user enters, followed by a query that returns this information to the program in data items called f-ACNumber, Outputdate and f-MeterReading. Because we used these names for text input fields in our output HTML page, there is no need to move the data into them. (For more details of the business logic used here, see the chapter Data Access).
*>---------------------------------------------------------------- process-business-logic Section. *> Add application business logic here. It is recommended that you *> place the business logic in a separate module and call it from *> this CGI, possibly as follows *> call "metersql" using FormFields *> using the 'cpy' copybook for this CGI in the linkage section of *> your business logic module *> *> The benefits are: *> - business processing and presentation logic are kept separate *> - they can therefore be worked on independently *> - the business logic can be Animated if the application is *> moved to a Unix server call "metersql" using FormFields exit.
The Internet Server Application Programming Interface (ISAPI) is a Microsoft-originated standardized call interface between a server-side program and Microsoft Internet Server for Windows NT. It enables you to build a dynamically-loadable program that effectively customizes the Web server so that it can respond interactively to requests from the HTML client, as well as being able to communicate with other applications such as logging or security systems, databases or transaction processing systems. You can also use it to write filters and encryption systems for the HTTP data stream used in World Wide Web applications.
|
Technical: ISAPI implementation |
|---|
|
When the user clicks on a hotspot in a Web page, an associated URL request is sent to the Web server. If the requested URL is for a file in a special, preconfigured, directory (usually called cgi-bin), the Web server interprets it as a command to run the file as a server-side program - in this case, an ISAPI program. The ISAPI program is built as a dynamic link library. When a request to run it is received, the Web server loads the DLL into memory and calls it at a standard entry point. The ISAPI program can perform whatever functions are required, obtaining data from and returning data to the Web server through a standardized data structure called an extension control block, or ECB, and a callback function. Because it is a dynamic link library, it runs in the same process as the Web server, and only a single copy is required in memory to service any number of concurrent client requests. Because ISAPI applications are implemented as dynamic link libraries, they must be written to be reentrant and thread-safe. This can easily be achieved in NetExpress using simple programming and building techniques. For more information, see: https://www.microfocus.com/NetExpress/nxbooks/links.htm#isapi1 |
| Pros
|
Cons
|
|---|---|
| Resource-efficient | Only supported by MS Internet Server on Windows NT |
| Fast response time | Care must be taken to avoid protection violations |
| Copes well with heavy loading | Less portable than CGI applications |
| More flexible than CGI applications |
Because it is more difficult to debug a dynamic link library that is under the control of another application (in this case, Microsoft Internet Server), we advise you to create and debug your server-side program as a CGI program before changing the build settings to create the final ISAPI dynamic link library. For further information on the build changes you need to make, see the chapter CGI, ISAPI and NSAPI Programs in the Internet Applications online book
The Netscape Server Application Programming Interface (NSAPI) is a Netscape-originated standardized call interface between a server-side program and a Netscape web server. It enables you to create 'plug-ins' in the form of dynamically-loadable programs that can extensively customize the behaviour of the Web server, as well as responding interactively to client requests from a browser, and interfacing with database, logging or security systems. Unlike an ISAPI program, an NSAPI program can call functions in the Web server, as well as allowing itself to be called by the Web server. This is an advantage if you would like to change some aspect of the fundamental behaviour of the Web server.
|
Technical: NSAPI implementation |
|---|
|
When the user clicks on a hotspot in a Web page, an associated URL request is sent to the Web server. If the requested URL is for a file in a special, preconfigured, directory (usually called cgi-bin), the Web server interprets it as a command to run the file as a server-side program - in this case, an NSAPI program. The NSAPI program is built as a dynamic link library. When a request to run it is received, the Web server loads the DLL into memory and calls it at a standard entry point. The NSAPI program can perform whatever functions are required, obtaining data from and returning data to the Web server through a standardized call interface (API). Because it is a dynamic link library, it runs in the same process as the Web server, and only a single copy is required in memory to service any number of concurrent client requests. Because NSAPI applications are implemented as dynamic link libraries, they must be written to be reentrant and thread-safe. This can easily be achieved in NetExpress using simple programming and building techniques. For more information, see: https://www.microfocus.com/NetExpress/nxbooks/links.htm#nsapi1 |
| Pros
|
Cons
|
|---|---|
| Resource-efficient | Only supported by Netscape-compliant Web servers |
| Fast response time | Care must be taken to avoid protection violations and memory leaks |
| Copes well with heavy loading | Less portable than CGI applications |
| More flexible than CGI and ISAPI applications | |
| Can be used to change behaviour of Web server | |
| Supported on more platforms than ISAPI |
Because it is more difficult to debug a dynamic link library that is under the control of another application (in this case, a Netscape Web server), we advise you to create and debug your server-side program as a CGI program before changing the build settings to create the final NSAPI dynamic link library. For further information on the build changes you need to make, see the chapter CGI, ISAPI and NSAPI Programs in the Internet Applications online book
If you want the server to call functions in your DLL, you need to create an import library for the Netsite server. If you want to access server functions, you need to link the server import library to your DLL.
Copyright © 1998 Micro Focus Limited. All rights reserved.
This document and the proprietary marks and names
used herein are protected by international law.
 | Developing Client/Server Applications | Data Access |  |