

 | Introduction to Web Applications | Completing and Running Your Web Application |  |
In this and the next session you create a Web application.
In this session, you use HTML Page Wizard and Form Designer to create the user interface and then use Internet Application Wizard to create the program to process the data. You use the IDE, your Web browser, and the Web server software, Solo, included in Net Express, to run the application to see the appearance of the interface.
In the next session, Completing and Running Your Web Application, you add the business logic to the program and run the complete application.
You need to have read the chapter Start Here for the Tutorials, worked through the first session Using Net Express, and read the chapter Introduction to Web Applications, before you do this session.
You use HTML Page Wizard to create forms for display on a Web browser. These are the user interface to your application. From within this Wizard, you enter Form Designer, where you design and edit their layout.
You use Internet Application Wizard to generate a server-side COBOL program to handle the forms.
With an HTML form you can specify the order of the controls, but the exact layout is normally determined by the browser that displays it. However, Form Designer gives you facilities to specify the layout exactly.
The server-side program is central to a Web application. It accepts data from an input form, and outputs data in one or more output forms. A special case is where there's just one form, used for both input and output. This is the kind of application we create in this session.
If you have closed Net Express, open it as before. If any project window or other windows are open, close them.
In this sample session you:
You could start by creating a project in the way described in the chapter Using Net Express, but if you go straight ahead and create the form Net Express will give you an opportunity to create the project. To create a form:
The project window for the project appears. So does the first page of the HTML Page Wizard.
Normally, when you design an HTML form, you can specify only the order of the objects you put on it. Their exact positions are determined by the browser used to view the form. However, in Net Express you can specify that part of your form is a positional form. Objects within this will be placed exactly where you put them. By clicking Positional Form.htm here you choose that the form will contain one positional form, covering most of its area.
Remember that in Web terminology a Web page that contains fields for a user to fill in is called a form. Do not confuse this with the positional form within it.
This specifies that your HTML form will be called mypage.htm. The normal extension for HTML files is .htm.
Cross-platform specifies the method Net Express uses to ensure objects in your positional form are positioned as you wish. Cross-platform forms use HTML tables for this. In Dynamic HTML, style attributes are used. HTML Tables are supported by more browsers. Dynamic HTML offers more exact positioning, but is only supported by Internet Explorer 4.0 and later. Remember your forms will be seen by users with different browsers.
You might get one or both of these messages if this session has been run previously. Otherwise the next dialog box appears straight away.
The next dialog box shows a summary of what you have selected.
The HTML Wizard generates the form, and finishes. The names of the generated files are added to the project, then the project is scanned for dependencies.
Then the IDE opens a form design window, recognizable by its dotted grid background, and three related windows. An extra toolbar appears, with three tabs. It is called the object toolbar, and contains objects you might want to add to a form. Extra menus Page and Arrange appear on the menu bar.
This also starts the Web server software, Solo, included in
Net Express; you may notice the Solo icon ![]() appearing in the Windows taskbar tray. You can ignore it for now -
Form Designer needs it running in the background.
appearing in the Windows taskbar tray. You can ignore it for now -
Form Designer needs it running in the background.
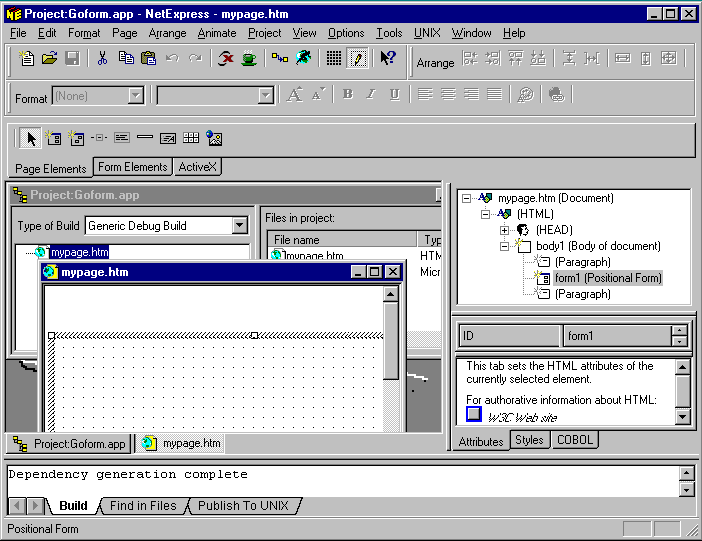
Your IDE now looks something like Figure 8-1.

Figure 8-1: The IDE with Form Designer's Windows Open
The four new windows are:
The window with the dotted grid background is where you design your form. The form mypage.htm that you just created is loaded ready for you to design it. Notice that most of its area is taken up by a rectangle shown as highlighted. This is the positional form.
The window at the top right shows you all the controls on your form. You can rename controls by right-clicking on them and selecting Rename from the context menu.
The window below the control tree window shows the properties for the object currently selected in the form design window. Property names are listed down the left, and the corresponding values down the right. You can edit any property by clicking in its value field.
The window at the bottom right displays help for the property list window. If you click any field in the property list window, help for that field appears in the help window.
You may want to drag the form design window aside for a moment to see how the project has changed. You may want to move windows around your IDE or resize them so you can see them all clearly.
This creates an entry field - a field where your end-user can enter or display data - at the place where you clicked. You can drag it around with the mouse after you have placed it, by putting the mouse pointer in its border and holding down the mouse button. Put it towards the right-hand side of the window.
Notice the Name property in the property list window (you may have to click in the list and use the arrow keys to go up or down the list to see it). It is input1. This will be the data-name for this field in the COBOL program you generate later.
A rectangle appears for a moment, and then both fields are highlighted.
This lines up the two fields.
Notice the Name property in the Property List for this second entry field is input2.
You should now have a form that looks something like Figure 8-2.

Figure 8-2: The Form You've Created in the Form Design Window
The form design window and its associated windows all close. You don't strictly need to close them here - you could keep them open through the next section - but closing them prevents the screen getting too crowded.
You use Internet Application Wizard to create the server-side program:
The first page of Internet Application Wizard appears. On this page you choose which of the three methods of creating an application, as described in the chapter Introduction to Web Applications, you wish to use.
In the lower part of the dialog box, HTML Form(s) is automatically selected.
The page that now appears enables you to give a name to your server-side program, and specify the input form and one or more output forms that it is to use.
This is the filename that will be given to your server-side program.
Unless the project folder has been used previously, mypage will be the only form present. The Input File/Form field is automatically set to mypage.
A server-side program has one input form, and one or more output forms. A program like this one, which has just one form for both input and output, is called a symmetric server-side program.
This displays a dialog box showing a summary of what you have selected.
The Internet Application Wizard generates the program, and finishes. The names of the generated files are added to the project, then the project is scanned for dependencies. Internet Application Wizard then closes.
You have now created your user interface. The Wizards and Form Designer have created the following files for you and added them to the project (you may have to expand the tree view in the project window by clicking the "+" signs to see them all):
The following file is shown in the right-hand pane only:
It has also added to the project the following object files, created when you build the project:
It has also created several copyfiles (extensions .cp*). Their purpose is described in comments in the .cbl file.
Although the filenames are shown above in lower case, some might appear in upper case in the project. Filenames are not case sensitive.
If you ever need to update the form, you simply double-click on mypage.htm in the project window, and Form Designer opens. When you save the updated form, the copyfiles are regenerated, so you should not edit them directly.You can however edit the .cbl program that the Wizard generated.
If you're reading this book in your Web browser, you should start a new instance of your browser (use the New function on its File menu) so that you can still see the book during this section.
To see how your form looks in your Web browser:
This opens the form for editing again. We are not going to make any more changes - we have opened the form for editing just to make the Page and Arrange menus appear on the menu bar again.
This starts your Web browser, if it's not already running, and loads your form. It would also start Solo, if Solo were not already running.
This is explained in more detail in the next session, Completing and Running Your Web Application. For now you are just checking to see how the form looks in your browser.
You'll notice that the two entry fields contain ":f-Input1" and ":f-Input2". You can ignore these; they are placeholders for the data that will be displayed when your server-side program displays the form.
If you want, you can now see your server-side program running, although you haven't yet added the business logic.
Net Express builds the .exe file.
Your server-side program now runs and displays the form in your browser. You'll notice that the placeholders are no longer visible. The IDE is automatically minimized.
The program runs and redisplays the form, but nothing is displayed in the second field as you have not added any business logic yet. We will do this in the next session, Completing and Running Your Web Application.
If you opened a second instance of your Web browser to display the form, close it.
In the next session, Completing
and Running Your Web Application, you get this application
working fully. If you're planning to go onto that session right away, you
can keep the project open. If you want to take a break first, you can
close the project, and open it again at the start of the next session. Or
you can close Net Express entirely, with or without closing the project
first. You can also close Solo, by right-clicking on the Solo icon
![]() in the Windows taskbar
tray and clicking Exit on the popup menu.
in the Windows taskbar
tray and clicking Exit on the popup menu.
Copyright © 2000 MERANT International Limited. All rights reserved.
This document and the proprietary marks and names
used herein are protected by international law.
 | Introduction to Web Applications | Completing and Running Your Web Application |  |