Customize the Ribbon
Customize the ribbon to add, remove, or modify ribbon controls, import legacy toolbars, change the Quick Access Toolbar, and minimize the ribbon.
Customize the Quick Access Toolbar
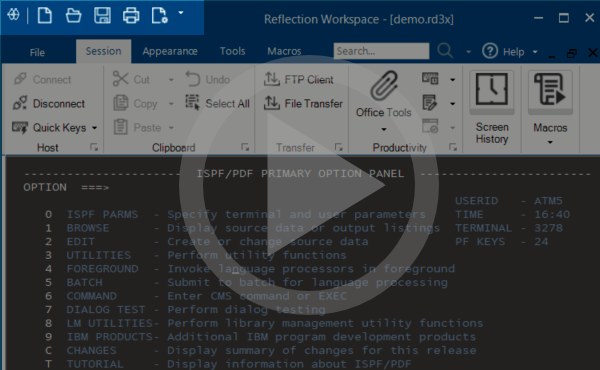
The Quick Access Toolbar contains a set of controls that you can use to perform common tasks and access document settings. It is located at the top of the Reflection window.

The Quick Access Toolbar
You can add button controls to the Quick Access Toolbar from the Ribbon interface or from the workspace menu. You can also add custom button controls that you have created.
note
You can add only simple button controls to the Quick Access Toolbar. You cannot add complex buttons or other interface items.
 Using the Quick Access Toolbar
Using the Quick Access Toolbar
To add or remove Quick Access Toolbar buttons
With a session open, add or remove Quick Access Toolbar button controls as follows:
| To | Do this... |
|---|---|
| Add a button control from the workspace menu | 1. Open the Reflection Workspace menu. |
| 2. On the menu, right click on the button control you want to add, and then select Add to Quick Access Toolbar. | |
| Add a button control from the ribbon | On the ribbon, right click on the button control you want to add, and then select Add to Quick Access Toolbar. |
| Add a custom button control | 1. Click the Quick Access Toolbar menu, and then select Add an Action. |
 | |
| 2. In the Select Action Dialog box, under Action, select an action and then specify action parameters (if required). | |
| Remove a button control | On the Quick Access Toolbar, right-click the button control you want to remove and then select Remove from Quick Access Toolbar. |
The Quick Access Toolbar button controls that you add are automatically saved in your workspace file and are displayed the next time you open Reflection.
You can change the action that a button on the Quick Access Toolbar (QAT) is associated with. You can also move the button to change its position on the toolbar.
To edit a QAT button
-
On the QAT, right click on the button you want to edit and select Modify.
-
In the Select Action dialog box, select the action you want to associate with the button and click OK.
To move a QAT button
- On the QAT, drag the button to the position you want to move it to.
Add Controls to the Ribbon
With the UI Designer, you can add tabs, groups, buttons, and menus to the Ribbon. You can implement most tasks as a button control, a menu item, or as a combination of the two.
Button groups have the most flexibility of all controls because they can include both buttons and menus. If you need more space for controls, you may want to create a new tab, and add groups to it. A group is a structure to which you can add buttons, button groups, and menus.
To access the UI Designer, select the Appearance ribbon, and then, from the Menus group, click the UI Designer button.
| To | Insert this type of control |
|---|---|
| Perform a single task or action | Button |
| Run a macro | Button |
| Add a group of three buttons | Button group |
| Perform an action and open a menu | Split button |
| Add a menu of options, thumbnails, or commands | Gallery |
| Open a dialog box from a group | Dialog launcher |
| Create a container to which you can add other controls, such as buttons, button groups, and split buttons | Group |
| Create a new category on the Ribbon for custom controls | Tab |
note
The UI Designer is just one way to create controls—the Context Menu Editor, Keyboard Mapper, Mouse Mapper, and Hotspots provide other ways for you to run favorite macros and actions.
Add a Button that Opens a Session Document
You can add a button to the Quick Access Toolbar (QAT) that opens a session document. (You can also map this action to a Ribbon button or a keyboard shortcut.)
To add a QAT button that opens a session document
-
From the Quick Access Toolbar, select to add an action.

-
In the Add an Action dialog box, select Open Document.
-
Browse to the session document file you want to open when the button is clicked.
Add a Button
Use the Button control to add a button that performs a single task or action.
To add a button
-
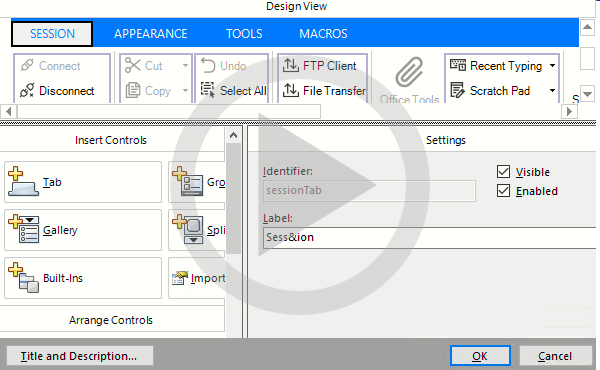
On the Appearance tab, click UI Designer.
-
From the Design View pane, from the Ribbon simulation, select the tab and group to which you want to add the control.
To select a group, click the group name. Create a new group, if needed.
-
From the Insert Controls pane, click Button.
-
From the Settings pane, set the action and other properties for the new button that appears on the Ribbon.
-
Click OK.
Add a Button to Run a Macro
With the UI Designer, you can add a button or other control that runs a macro or a macro-related action to the Ribbon. All supported macros, including RCL scripts and legacy macro editors, are available as actions. Legacy compatibility features must be installed for these options to appear in the Actions list. For more information, see the Reflection Administrator's Reference.
note
The UI Designer is just one way to create controls—the Context Menu Editor, Keyboard Mapper, Mouse Mapper, and Hotspots provide other ways for you to run favorite macros and actions.
To add a button that runs a macro-related action
-
On the Appearance tab, click UI Designer.
-
From the Design View pane, from the Ribbon simulation, select the tab and group to which you want to add the control.
To select a group, click the group name. Create a new group, if needed.
-
From the Insert Controls pane, click Button.
-
From the Settings pane, click the Select Action button.
-
From the Action category menu, choose Macro.
-
Select an action from the Action list.
If you selected an action that runs a macro, select the appropriate options:
To Choose Select a macro (or open a file that contains macros) each time you click the button Select macro when action occurs Specify a macro that runs automatically each time you click the button Select macro You can enter command-line arguments for the macro in the Macro data field. -
From the Settings pane, set the properties for the new button that appears on the Ribbon.
-
Click OK.
-
If prompted, type a new filename for the custom ribbon and then save the file.
The button is saved to a custom ribbon file that you can use in other session documents.
Add a Button with an Action and a Menu
A split button includes a functional button and a menu. Split buttons look like galleries except that they perform an action in addition to opening a menu. For an example of a split button, see the Screen History control—when clicked, the button opens an option pane and the menu shows a history of recorded screens.
To add a split button
-
On the Appearance tab, click UI Designer.
-
From the Design View pane, from the Ribbon simulation, select the tab and group to which you want to add the control.
To select a group, click the group name. Create a new group, if needed.
-
From the Insert Controls pane, click Split Button.
-
From the Subitems Collection Editor dialog box, click Add, and then select Button.
-
Repeat the previous step to add as many buttons as you want to appear in the menu.
-
With a button selected in the list, set the action and other properties.
-
When you have finished adding and configuring buttons, click OK.
The Subitems Collection Editor dialog box closes.
-
From the Settings pane, set the action and other properties for the new split button that appears on the Ribbon.
-
Click OK.
Add a Menu that Holds Buttons
Use the Gallery control to add a menu of options to the Ribbon.
note
To add a button that performs an action in addition to opening a menu, use the Split Button control.
To add a gallery
-
On the Appearance tab, click UI Designer.
-
From the Design View pane, from the Ribbon simulation, select the tab and group to which you want to add the control.
To select a group, click the group name. Create a new group, if needed.
-
From the Insert Controls pane, click Gallery.
-
From the Subitems Collection Editor dialog box, click Add, and then select Button.
-
Repeat the previous step to add as many buttons as you want to appear in the menu.
-
With a button selected in the list, set the action and other properties.
-
When you have finished adding and configuring buttons, click OK.
The Subitems Collection Editor dialog box closes.
-
Specify the appearance of the gallery by doing one of the following:
-
Select Change settings, and then type the label, tooltip, and description you want.
-or-
-
Click Select Action, and then select an action from which to use the label, tooltip, and description.
-
-
Click OK.
Add a Group
A group provides a container for controls on the Ribbon. For an example of a group, see Host or Clipboard on the Session ribbon.
To add a group
-
On the Appearance tab, click UI Designer.
-
From the Design View pane, from the Ribbon simulation, select the tab to which you want to add a new group of controls.
-
From the Insert Controls pane, click Group.
-
Enter a label for the group name.
-
Add controls to the group by clicking them in the Insert Controls pane.
-
Specify control settings, and then click OK to save your changes.
Add a Group of Buttons
You can stack up to three controls—buttons, split buttons, and galleries—in a button group. For an example of a button group on the Ribbon, see the Host group on the Session ribbon: Connect, Disconnect, and Quick Keys are combined in a single button group.
To add a button group
-
On the Appearance tab, click UI Designer.
-
From the Design View pane, from the Ribbon simulation, select the tab and group to which you want to add the control.
To select a group, click the group name. Create a new group, if needed.
-
From the Insert Controls pane, click Button Group.
-
From the Subitems Collection Editor dialog box, click Add and then select the item you want.
-
Repeat the previous step to add additional buttons, split buttons, or galleries (up to three items total).
-
With a button, split button, or gallery selected in the list, set the action and other properties.
When you have finished adding and configuring items to the group, click OK to close the Subitems Collection Editor dialog box.
-
Click OK.
Add a Dialog Launcher to a Group
Groups can include a dialog launcher control in the lower-right corner. This control typically opens settings or performs other tasks relevant to the group.
To add a dialog launcher
-
On the Appearance tab, click UI Designer.
-
Do one of the following:
-
Create a new group by clicking Group in the Insert Controls pane.
-or-
-
Select an existing group from the Design View by clicking the group name.
-
-
With the group selected, from the Settings pane, select Show dialog launcher button to enable the settings.
-
From the Settings pane, to set the action and other properties for the new dialog launcher that appears on the Ribbon, click Select Action.
-
Click OK.
Add a Tab
Add a new tab to create a new category on the Ribbon for custom controls.
To add a tab
-
On the Appearance tab, click UI Designer.
-
In the Insert Controls pane, click Tab.
-
In the Settings pane, type a name for the tab in the Label box.
-
Click OK.
Remove Controls from the Ribbon
note
You can delete tabs, groups, and individual buttons from the Ribbon. To simplify your workspace temporarily, hide the Ribbon by double-clicking any tab on the Ribbon, or by clicking the Full Screen button from the status bar.
To remove a control
-
With a session open in Reflection, select the Appearance tab.
-
From the Menus group, click the UI Designer button to open the UI Designer.
-
From the Design View pane of UI Designer, select the control you want to delete.
-
In the Arrange Controls pane, click Delete.
-
To view your changes before saving them, in the Review pane, click Preview.
-
Click OK.
Modify Existing Controls on the Ribbon
You can change built-in controls or custom controls.
To modify an existing control
-
On the Appearance tab, click UI Designer.
-
In the Design View pane, from the Ribbon simulation, select the control that you want to modify.
note
To select a button group, click the bottom edge of the group, or, select one of its buttons, and then, under Arrange Controls , click Select Parent. To select a group, click the group name.
-
In the Settings pane, make your changes.
-
Click OK.
Move Controls on the Ribbon
From the UI Designer, you can reorganize or simplify your workspace by selecting a new location for the controls.
To move a control within its parent control
- To move a control to new location within its parent control (for example, to move a button within a group, or to move a group on a tab), use the Move buttons from the Arrange Controls pane in the UI Designer.
You can move a control from one group to a different group, move a group from one tab to a different tab, or delete a control from its current location and add it to the new location.
To move a control outside its parent control
-
From the Design View pane, select the control that you want to move.
-
Write down the settings that appear in the Settings pane.
-
From the Arrange Controls pane, click Delete.
-
Select the tab and group where you want to place the control, or add a new tab and group.
-
From the Insert Controls pane:
To insert Do this A Tab, Group, or Button Click the control. A Gallery, Split Button, or Button Group Click the control, then from the Subitems Collector Editor dialog box, add subitems to the control, and then click OK. A Built-In Click the control, then from the Built-In Controls dialog box, choose a pre-defined gallery or group, and then click Insert. -
Change the properties for the control in the Settings pane to match the settings you wrote down before you deleted the control from its original location.
-
Click OK.
Restore the Default Ribbon
You can reverse any changes you've made to the Ribbon in the UI Designer by selecting the default ribbon.
-
With a session open in Reflection, from the Quick Access Toolbar, click
 .
. -
Under User Interface, click Manage Ribbon.
-
Click Select another Ribbon file.
-
Click Built-in and select a Ribbon from the list that best matches your session document.
-
Click OK.
-
To save the session document, on the Quick Access Toolbar, click
 .
.The session will use the Ribbon you selected until you select a different Ribbon.
Import Legacy VT Toolbars to the Ribbon
You can use the UI Designer to import legacy VT toolbars to the Reflection Ribbon. In Ribbon mode, you can import legacy VT toolbars from any legacy VT session file (*.r2w or *.r4w) or toolbar file (*.rtb) to the currently selected VT session. Once imported, the toolbars appear as buttons on the Ribbon.
note
Importing legacy VT toolbar behavior depends on the user interface mode. The Reflection Classic user interface mode automatically imports toolbars for legacy VT sessions. However, when you open a legacy VT session in the Ribbon user interface mode, the session's toolbars are not automatically imported.
In Ribbon Mode, Import Legacy VT Toolbars
-
Open the VT session you want to import the toolbars from and select the session in the workspace.
-
Right click the Ribbon and then select Customize the Ribbon .
-
In the Ribbon UI Designer, in the Insert Controls group, click Import.
-
From the Open dialog box, select the legacy VT session file or the toolbar file you want to import.
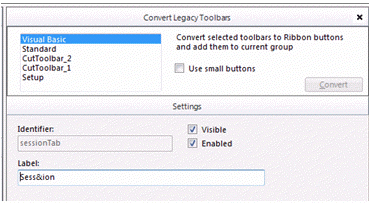
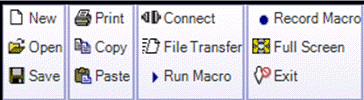
UI Designer displays all visible toolbars in the Convert Legacy Toolbars panel:

-
Select the Ribbon group you want to import the toolbars to. You can select an existing group or you can add a new tab and a new group.
-
To use small buttons that are grouped vertically in rows of three, select Use small buttons.
-
Select the toolbars you want to import and then click Convert.
The imported buttons are added to the Ribbon group.
If you checked the "Use small buttons" box, buttons are grouped vertically as follows:

-
Click OK and save the .map file.
Minimize the Ribbon
You can hide the Ribbon to provide more working area in the Reflection window.
To hide the Ribbon
-
Click the Quick Access Toolbar menu.

-
In the menu list, choose Minimize the Ribbon.
note
You can display the Ribbon by clicking the Quick Access Toolbar menu button and then choosing Maximize the Ribbon.
If you are using a default 3270 or 5250 keyboard map, you can press CTRL+F1 to hide or display the Ribbon.
Hide Tooltips on the Ribbon, the Status Bar, and the Macro Panel
You can hide the tooltips on the ribbon, the status bar, and the Macro Panel, to make it easier to use the ribbon controls.
To hide the Ribbon
-
Open the Reflection Workspace Settings dialog box.
The steps depend on your user interface mode.
User Interface Mode Steps Ribbon On the File menu or the Reflection button  (if using the Office 2007 Look and Feel), choose Reflection Workspace Settings.
(if using the Office 2007 Look and Feel), choose Reflection Workspace Settings.Reflection Browser On the Reflection menu, choose Settings and then Reflection Workspace Settings. TouchUx Tap the Gear icon and then select Reflection Workspace Settings. -
Under Workspace Settings, click Configure User Interface.
-
Under UI Preferences, select Suppress Tooltips.
note
The Suppress Tooltips setting does not apply to tooltips on dialog boxes or windows such as Screen History.
 Customizing the Ribbon
Customizing the Ribbon