3.8 リボンのカスタマイズ
Reflection UI Designer を使用すると以下の操作を実行できます:
3.8.1 クイックアクセスツールバーのカスタマイズ
クイックアクセスツールバーには、一般的なタスクを実行したり、ドキュメントの設定にアクセスしたりするために使用できる、一連のコントロールがあります。このツールバーは、Reflection ウィンドウの上部にあります。

クイックアクセスツールバー
リボンインタフェースまたはワークスペースメニューから、クイックアクセスツールバーにボタンコントロールを追加できます。また、自分で作成したカスタムボタンコントロールを追加することも可能です。
メモ:クイックアクセスツールバーには、シンプルなボタンコントロールしか追加できません。複雑なボタンや、その他のインタフェース項目を追加することはできません。
クイックアクセスツールバーのボタンを追加または削除するには
セッションを開いた状態で、次の方法で、クイックアクセスツールバーのボタンコントロールを追加または削除します。
|
宛先 |
操作手順 |
|---|---|
|
ワークスペースメニューからボタンコントロールを追加する |
|
|
リボンからボタンコントロールを追加する |
Reflection リボンで、追加したいボタンコントロールを右クリックし、[クイックアクセスツールバーに追加] を選択します。 |
|
カスタムボタンコントロールを追加する |
|
|
ボタンコントロールを削除する |
クイックアクセスツールバーで、削除したいボタンコントロールを右クリックし、[クイックアクセスツールバーから削除] を選択します。 |
追加されたクイックアクセスツールバーのボタンコントロールは、ワークスペースファイルに自動的に保存され、Reflection を次回開いたときに表示されます。
クイックアクセスツールバー (QAT) 上のボタンに割り当てられている操作は変更できます。また、ツールバー上のボタンを移動して位置を変更することもできます。
QAT ボタンを編集するには
-
QAT で、編集するボタンを右クリックして [変更] を選択します。
-
[操作の選択] ダイアログボックスで、ボタンに割り当てる操作を選択し、[OK] をクリックします。
QAT ボタンを移動するには
-
QAT で、ボタンを移動先の位置にドラッグします。
3.8.2 リボンへのコントロールの追加
[UI デザイナ] で、リボンにタブ、グループ、ボタン、メニューを追加することができます。大部分のタスクはボタンコントロール、メニュー項目、またはその組み合わせとして実装できます。
ボタングループにはボタンとメニューの両方を含めることができるので、すべてのコントロールの中でもっとも柔軟性があります。コントロールのためのスペースを増やしたい場合は、新規タブを作成してグループを追加することができます。グループとは、ボタン、ボタングループ、メニューを追加するための機能です。
[UI デザイナ] にアクセスするには、[外観] リボンを選択した後、[メニュー] グループの [UI デザイナ] ボタンをクリックします。
|
宛先 |
挿入するコントロール |
|---|---|
|
1 つのタスクまたは操作を実行する |
|
|
マクロを実行する |
|
|
3 つのボタンのグループを追加する |
|
|
操作を実行してメニューを開く |
|
|
オプション、サムネールまたはコマンドのメニューを追加する |
|
|
グループからダイアログボックスを開く |
|
|
ボタン、ボタングループ、ボタンの分割などのコントロールを追加するコンテナを作成する |
|
|
リボンにカスタムコントロールのための新規カテゴリを作成する |
メモ:UI デザイナは、コントロールを作成するための 1 つの方法にすぎません。コンテキストメニューエディタ、キーストロークと操作の割り当て、マウスクリックと操作の割り当て、ホットスポットを使用して、好みのマクロや操作を実行することもできます。
セッションドキュメントを開くボタンの追加
クイックアクセスツールバー (QAT) に、セッションドキュメントを開くボタンを加えることができます。(また、リボンボタンかキーボードのショートカットにこの操作を割り当てることもできます。)
セッションドキュメントを開く QAT ボタンを追加するには
-
クイックアクセスツールバーで、操作を追加するように選択します。

-
[操作の追加] ダイアログボックスで、[ドキュメントを開く] を選択します。
-
ボタンがクリックされた時に開くセッションドキュメントファイルを参照します。
ボタンの追加
[ボタン] コントロールを使用して、1 つのタスクまたは操作を実行するボタンを追加します。
ボタンを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、コントロールを追加するタブおよびグループをリボンデモから選択します。
グループを選択するには、グループ名をクリックします。必要に応じて、新しいグループを作成します。
-
[コントロールの挿入] 画面で [ボタン] をクリックします。
-
[設定] 画面で、リボンに表示される新規ボタンに割り当てる操作、およびその他のプロパティを設定します。
-
[OK] をクリックします。
マクロを実行するためのボタンの追加
[UI デザイナ] を使用すると、マクロやマクロに関連付けられた操作をリボンに実行するボタンやコントロールを追加できます。RCL スクリプトや従来のマクロエディタも含め、対応しているマクロはすべて、操作として利用できます。これらのオプションを [操作] リストに表示するには、従来の互換性機能をインストールしておく必要があります。詳細については、「Reflection 管理者リファレンス」を参照してください。
メモ:UI デザイナは、コントロールを作成するための 1 つの方法にすぎません。コンテキストメニューエディタ、キーストロークと操作の割り当て、マウスクリックと操作の割り当て、ホットスポットを使用して、好みのマクロや操作を実行することもできます。
マクロ関連の操作を実行するボタンを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、コントロールを追加するタブおよびグループをリボンデモから選択します。
グループを選択するには、グループ名をクリックします。必要に応じて、新しいグループを作成します。
-
[コントロールの挿入] 画面で [ボタン] をクリックします。
-
[設定] 画面で [操作の選択] ボタンをクリックします。
-
[操作のカテゴリ] - [マクロ] をクリックします。
-
[操作] リストから操作を選択します。
マクロを実行する操作を選択した場合は、それに合ったオプションを選択します。
宛先
選択
ボタンをクリックするたびにマクロを選択する (またはマクロが含まれるファイルを開く)
[操作を実行した時にマクロを選択する]
ボタンをクリックするたびに自動的に実行されるマクロを指定する
[マクロの選択]
[マクロデータ] フィールドに、そのマクロに関するコマンドライン引数を入力できます。
-
[設定] 画面で、リボンに表示される新しいボタンのプロパティを設定します。
-
[OK] をクリックします。
-
カスタムリボンの新しいファイル名を要求されたら、ファイル名を入力してファイルを保存します。
ボタンはカスタムリボンファイルに保存され、別のセッションドキュメントでも使用できるようになります。
操作とメニューを持つボタンの追加
ボタンの分割には機能ボタンとメニューが含まれます。ボタンの分割はギャラリと似ていますが、メニューを開くだけでなく操作を実行します。ボタンの分割の例としては、[画面履歴] コントロールを参照してください。これをクリックすると、オプション画面が開き、記録された画面の履歴がメニューに表示されます。
ボタンの分割を追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、コントロールを追加するタブおよびグループをリボンデモから選択します。
グループを選択するには、グループ名をクリックします。必要に応じて、新しいグループを作成します。
-
[コントロールの挿入] 画面で [ボタンの分割] をクリックします。
-
[サブアイテムコレクションエディタ] ダイアログボックスで [追加] をクリックし、[ボタン] を選択します。
-
前の手順を繰り返して、メニューに表示したいボタンをすべて追加します。
-
一覧に選択したボタンに関して、操作とその他のプロパティを設定します。
-
ボタンの追加と構成が完了したら、[OK] をクリックします。
[サブアイテムコレクションエディタ] ダイアログボックスが閉じます。
-
[設定] 画面で、リボンに表示される新しいボタンの分割に割り当てる操作、およびその他のプロパティを設定します。
-
[OK] をクリックします。
ボタンの付いたメニューの追加
リボンにオプションのメニューを追加するには、[ギャラリ] コントロールを使用します。
メモ:メニューを開くだけでなく操作を実行するボタンを追加するには、[ボタンの分割] コントロールを使用します。
ギャラリを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、コントロールを追加するタブおよびグループをリボンデモから選択します。
グループを選択するには、グループ名をクリックします。必要に応じて、新しいグループを作成します。
-
[コントロールの挿入] 画面で [ギャラリ] をクリックします。
-
[サブアイテムコレクションエディタ] ダイアログボックスで [追加] をクリックし、[ボタン] を選択します。
-
前の手順を繰り返して、メニューに表示したいボタンをすべて追加します。
-
一覧に選択したボタンに関して、操作とその他のプロパティを設定します。
-
ボタンの追加と構成が完了したら、[OK] をクリックします。
[サブアイテムコレクションエディタ] ダイアログボックスが閉じます。
-
次のいずれかの手順によってギャラリの外観を指定します。
-
[設定を変更する] をオンにし、ラベル、ツールチップおよび説明を入力します。
-または-
-
[操作の選択] をクリックし、ラベル、ツールチップおよび説明を使用する操作を選択します。
-
-
[OK] をクリックします。
グループの追加
グループはリボン上にコントロールを配置するためのコンテナとなります。グループの例としては、[セッション] リボンの [ホスト]、[クリップボード] などがあります。
グループを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、コントロールの新しいグループを追加するタブをリボンデモから選択します。
-
[コントロールの挿入] 画面で [グループ] をクリックします。
-
グループ名のラベルを入力します。
-
[コントロールの挿入] 画面で、グループに追加するコントロールをクリックします。
-
コントロールの設定を指定し、[OK] をクリックして変更を保存します。
ボタンのグループの追加
ボタングループには、コントロール (ボタン、ボタンの分割、ギャラリ) を 3 つまで配置できます。リボン上のボタングループの例として、[セッション] リボン上の[ホスト] グループがあります。[接続]、[切断]、および[よく使うキー] が 1 つのボタングループにまとめられています。
ボタングループを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、コントロールを追加するタブおよびグループをリボンデモから選択します。
グループを選択するには、グループ名をクリックします。必要に応じて、新しいグループを作成します。
-
[コントロールの挿入] 画面で [ボタングループ] をクリックします。
-
[サブアイテムコレクションエディタ] ダイアログボックスで [追加] をクリックし、必要なボタンを選択します。
-
前の手順を繰り返して、ボタン、ボタンの分割、またはギャラリ (アイテムは全部で 3 つまで) を追加します。
-
一覧で選択したボタン、ボタンの分割、またはギャラリに関して、操作とその他のプロパティを設定します。
グループに対するアイテムの追加と構成が終ったら、[OK] をクリックして [サブアイテムコレクションエディタ] ダイアログボックスを閉じます。
-
[OK] をクリックします。
グループへのダイアログ起動ボタンの追加
グループの右下隅にダイアログ起動ボタンを含めることができます。通常、このコントロールをクリックすると、設定ダイアログが開くかグループに関連する他のタスクが実行されます。
ダイアログ起動ボタンを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
次のいずれかの操作を行います。
-
[コントロールの挿入] 画面の [グループ] をクリックして、新規グループを作成します。
-または-
-
[デザインビュー] でグループ名をクリックして、既存のグループを選択します。
-
-
[設定] 画面でグループを選択し、[ダイアログ起動ボタンを表示する] をオンにして、設定を有効にします。
-
[設定] 画面で、リボンに表示される新規ダイアログ起動ボタンに割り当てる操作、およびその他のプロパティを設定するには、[操作の選択] をクリックします。
-
[OK] をクリックします。
タブの追加
新規タブを追加して、リボンにカスタムコントロールのための新規カテゴリを作成します。
タブを追加するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[コントロールの挿入] 画面で [タブ] をクリックします。
-
[設定] 画面で、[ラベル] ボックスにタブに付ける名前を入力します。
-
[OK] をクリックします。
3.8.3 リボンからのコントロールの削除
メモ:リボンからタブ、グループおよび個別のボタンを削除できます。ワークスペースを一時的に単純化するために、リボン上のいずれかのタブをダブルクリックするか、またはステータスバーで [全画面表示] ボタンをクリックすることによって、リボンを隠すことができます。
コントロールを削除するには
-
Reflection でセッションを開いた状態で、[外観] タブを選択します。
-
[メニュー] グループから、[UI デザイナ] ボタンをクリックして [UI デザイナ] を開きます。
-
[UI デザイナ] の [デザインビュー] 画面で、削除するコントロールを選択します。
-
[コントロールの整列] 画面で [削除] をクリックします。
-
変更を保存する前に表示するには、[確認] 画面で [プレビュー] をクリックします。
-
[OK] をクリックします。
3.8.4 リボン上の既存のコントロールの変更
標準コントロール、またはカスタムコントロールを変更できます。
既存のコントロールを変更するには
-
[外観] タブで [UI デザイナ] をクリックします。
-
[デザインビュー] 画面で、変更対象のコントロールをリボンデモから選択します。
メモ:ボタングループを選択するには、該当するグループの下端をクリックするか、そのボタンの 1 つを選択して、[コントロールの整列] の[親の選択] をクリックします。グループを選択するには、グループ名をクリックします。
-
[設定] 画面で、変更を実行します。
-
[OK] をクリックします。
3.8.5 リボン上のコントロールの移動
[UI デザイナ] では、コントロールの新しい場所を選択することによって、ワークスペースを整理することができます。
コントロールをその親コントロールの内部で移動するには
-
コントロールをその親コントロールの内部で新しい場所に移動する (グループ内でボタンを移動する、タブ上のグループを移動するなど) には、[UI デザイナ] の [コントロールの整列] 画面にある移動用のボタンを使用します。
コントロールを別のグループに移動したり、グループを別のタブに移動したり、コントロールを現在の場所から削除して新しい場所に追加したりできます。
コントロールをその親コントロールの外部に移動するには
-
[デザインビュー] で、移動対象のコントロールを選択します。
-
[設定] 画面に表示される設定値を書き留めます。
-
[コントロールの整列] 画面で [削除] をクリックします。
-
コントロールの移動先となるタブおよびグループを選択するか、新しいタブおよびグループを追加します。
-
[コントロールの挿入] 画面で、次の操作を行います。
挿入するもの
操作
[タブ]、[グループ]、または [ボタン]
コントロールをクリックします。
[ギャラリ]、[ボタンの分割]、または [ボタングループ]
コントロールをクリックし、[サブアイテムコレクションエディタ] ダイアログボックスから、コントロールにサブアイテムを追加し、[OK] をクリックします。
標準
コントロールをクリックし、[標準コントロール] ダイアログボックスから事前定義されたギャラリまたはグループを選択し、[挿入] をクリックします。
-
書き留めた設定値に一致するように [設定] 画面でコントロールのプロパティを変更してから、コントロールを元の場所から削除します。
-
[OK] をクリックします。
3.8.6 既定のリボンの復元
[UI デザイナ] でリボンに対して行った変更は、既定のリボンを選択することによって元に戻すことができます。
-
Reflection でセッションが開いている状態で、[クイックアクセスツールバー] から
 をクリックします。
をクリックします。 -
[ユーザインタフェース] の下の [リボンの管理] をクリックします。
-
[別のリボンファイルを選択する] をクリックします。
-
[標準] をクリックし、ユーザのセッション ドキュメントに最も一致するリストからリボンを選択します。
-
[OK] をクリックします。
-
セッションドキュメントを保存するには、クイックアクセスツールバーで
 をクリックします。
をクリックします。選択したリボンは、別のリボンが選択されるまで、該当セッションで使用されます。
3.8.7 以前の VT ツールバーのリボンへのインポート
UI デザイナを使用して、以前の VT ツールバーを Reflection リボンにインポートできます。リボンモードでは、以前の VT ツールバーを以前の VT セッションファイル (*.r2w または *.r4w) またはツールバーファイル (*.rtb) から現在選択している VT セッションにインポートできます。インポートしたツールバーは、リボン上にボタンとして表示されます。
メモ:注意: 以前の VT ツールバーをインポートする動作は、ユーザインタフェースモードによって異なります。Reflection クラシックユーザインタフェースモードの場合、以前の VT セッションのツールバーは自動的にインポートされます。しかし、リボンユーザインタフェースモードで以前の VT セッションを開いた場合、そのセッションのツールバーは自動的にはインポートされません。
リボンモードでの以前の VT ツールバーのインポート
-
ツールバーのインポート元となる VT セッションを開き、ワークスペースでそのセッションを選択します。
-
リボンを右クリックして、[リボンのカスタマイズ] を選択します。
-
リボン UI デザイナの [コントロールの挿入] グループで、[インポート] をクリックします。
-
[開く] ダイアログボックスで、インポートする以前の VT セッションファイルまたはツールバーファイルを選択します。
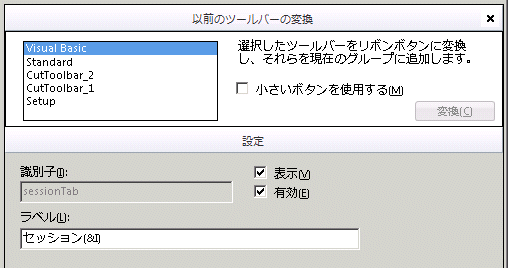
UI デザイナの [以前のツールバーの変換] パネルに、表示可能なツールバーがすべて表示されます。

-
ツールバーをインポートする先のリボングループを選択します。既存のグループを選択することも、新しいタブや新しいグループを追加することもできます。
-
縦 3 列にグループ化される小さいボタンを使用するには、[小さいボタンを使用する] をオンにします。
-
インポートするツールバーを選択して、[変換] をクリックします。
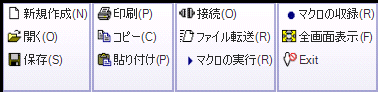
インポートされたボタンがリボングループに追加されます。
[小さいボタンを使用する] チェックボックスをオンにした場合、ボタンは次のように縦にグループ化されます。

-
[OK] をクリックして .map ファイルを保存します。
3.8.8 [リボンの最小化]
リボンを非表示にすると、Reflection ウィンドウの作業領域が広くなります。
リボンを非表示にするには
-
クイックアクセスツールバーのメニューをクリックします。

-
メニュー一覧から [リボンの最小化] を選択します。
メモ:クイックアクセスツールバーのメニューボタンをクリックし、[リボンの最大化] を選択すると、リボンを表示できます。
既定の 3270 または 5250 キーボードの割り当てを使用する場合は、[CTRL] + [F1] を押すと、リボンを非表示にするか、ボタンを表示します。