操作開始時間
AJAX Web サイトのテストの課題
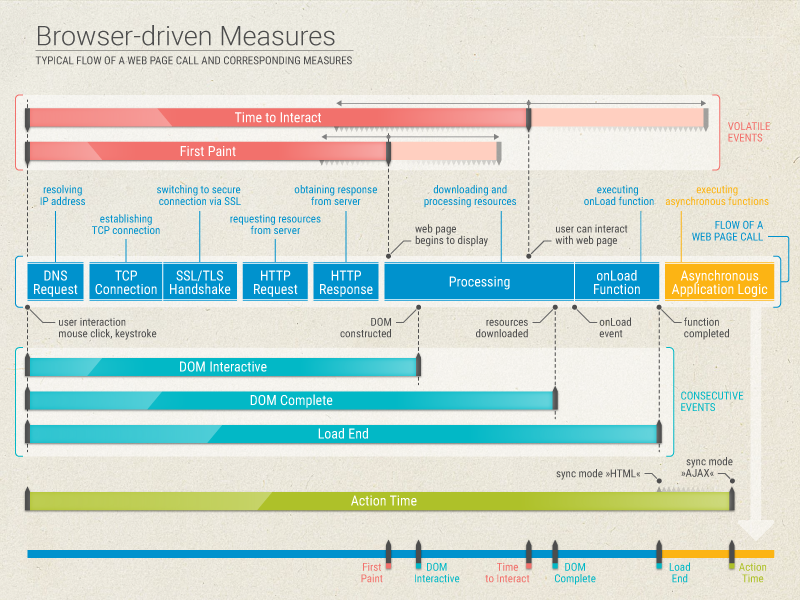
ブラウザーが提供するタイミングで AJAX Web サイトのユーザー エクスペリエンスを測定することは、非常に困難になります。ユーザーが Web ページが準備できていると感じたときでも、バックグラウンドでまだ処理が完了していない場合もあります。また、処理が完了しても、その時点では Web ページがユーザーに対してまだ準備ができていないこともあります。重要なページ要素が onLoad 関数(onLoad Function) フェーズの後や 非同期アプリケーション ロジック(Asynchronous Application Logic) フェーズに非同期にロードされることがあります。このような場合、Web ページの感覚的なロード時間が、測定したロード時間とかなり異なる場合があります。このような理由から、Silk Performer ではいわゆる 操作開始時間(TTI: Time to Interact)を導入しました。
操作開始時間
Silk Performer の用語では、操作開始時間 を、ユーザーの操作(URL への移動やリンクのクリックなど)からユーザがページを操作するのに必要なすべての関連要素が準備完了になるまでの時間(ページのロードがまだ完了していない場合でも)として定義します。ページの関連要素の識別は、ユースケースやその要素が関連していると感じる観点に強く依存するもので、単純に自動化できません。たとえば、ある Web ショップでは、運営会社側の観点と、顧客側の観点という、異なる観点から Web サイトをテストできます。運営会社側の観点では、おすすめ商品を提示する要素を関連していると感じるかもしれません。しかし、顧客側の観点では、単に検索フィールドだけを関連要素であると感じるかもしれません。
このため、パフォーマンス エンジニアは、記録時にすべての TTI 関連要素にタグ付けする必要があります。Recorder は、すべてのタグ付けされた要素に対して BrowserTtiIncludeElement() 関数を生成します。再生時に Silk Performer は TTI 関連要素のそれぞれのロードにかかる時間を測定し、その最大値を 操作開始時間 としてレポートします。

ブラウザ駆動型の測定値
ブラウザ駆動型テストでは、Silk Performer は次の測定値を提供します。
| 測定値 | 説明 |
|---|---|
| DOM インタラクティブ(DOM Interactive) | リクエストからブラウザがすべての HTML 要素を解析し、DOM を構築するまでの期間を表します。 |
| DOM 完了(DOM Complete) | リクエストからブラウザがすべてのリソース(画像、スタイルシート、スクリプトなど)をダウンロードし、処理を完了するまでの期間を表します。 |
| ロード終了(Load End) | リクエストからブラウザが onLoad 関数の実行を完了するまでの期間を表します。すべてのページのロード処理の最後のステップとして、ブラウザーは onLoad 関数をトリガーする onLoad エベントを送信します。onLoad 関数が実行されると、さらにアプリケーションのロジックが実行される場合があります。 |
| 描画開始(First Paint) | リクエストからページの表示が始まるまでの期間を表します。この測定値は、Internet Explorer の場合にのみ使用できます。 |
| 操作開始時間(Time to Interact) | リクエストからすべての TTI 関連要素がページ上で利用可能になるまでの期間を表します。この時点で、ユーザーは Web ページを操作できるようになります。 |
| アクション時間(Action Time) | リクエストからブラウザがすべてのリソースをダウンロードし、処理を完了するまでの期間を表します。この期間の終了は、定義された同期モードによって異なります。同期モードが HTML の場合、onLoad 関数の完了時にアクション時間が終了します。同期モードが AJAX の場合、非同期アプリケーション ロジック フェーズ中にアクション時間が終了します。 |