

 | Overview of Internet Programming | Server-side Programming |  |
This chapter explains what forms are.
Forms are the user-interface to your application. The simplest form has some controls (like entry fields, radio buttons and check boxes), and a pushbutton to submit the form. When the form is submitted, it makes a request to the Web server to start a server-side program, bundles up the data entered onto the form, and sends it to the server.
You can also design more complex forms, where the controls can interact with each other while the end-user is entering data. For example, you might disable certain fields unless a particular radio button is selected. For this type of form you need to learn some JavaScript, which is a scripting language for HTML Web pages. For an overview of JavaScript and event handlers see the section Form Programming in the chapter Overview of Internet Programming.
Each control on a form has a name and a value. When the end-user submits the form, the information on the form is sent to the server-side program as a set of name/value pairs. Extensions to COBOL syntax enable you to associate the names of the controls on the form directly with COBOL data items in your server-side program. When the data in the form is posted to the server-side program, the data items are set to the values of the controls on the form. The way you do this is covered in the chapter Server-side Programming.
Once the end-user has entered data on a form, the data must be sent to a Web server, and a server-side program run to process the data. This is known as submitting the form. An input form has an Action property, which determines the URL of the server-side program to run when the form is submitted.
The Submit control on a form starts a server-side program, posting it the data which has been entered on the form. The Submit control is usually a pushbutton, but it can also be an image. The Submit control starts the program whose URL is set up on the form's Action. In effect the Action property determines which program is run when the form is submitted.
You can optionally also have a Reset control, which resets the contents of all the controls to their default values. The Reset control is also usually a pushbutton.
Extensions to the Object COBOL syntax provided with Server Express enable you to create forms in two ways:
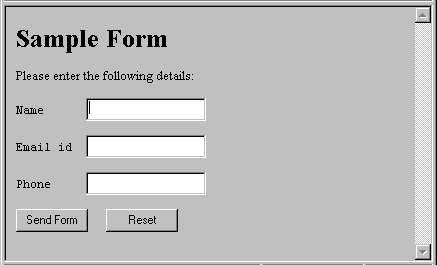
For example, the following web page:

would require the following HTML:
<HTML>
<HEAD>
<TITLE>Blank</TITLE>
</HEAD>
<BODY>
<H1>Sample Form</H1>
<P>Please enter the following details:</P>
<FORM METHOD="POST"
ACTION="/cgi-bin/cobrun/userid/program">
<P>Name: <INPUT TYPE="TEXT" NAME="name"></P>
<P>Email id: <INPUT TYPE="TEXT" NAME="emailid"></P>
<P>Phone: <INPUT TYPE="TEXT" NAME="phone"></P>
<P><INPUT TYPE="SUBMIT" NAME="Submit1">
<INPUT TYPE="RESET" NAME="Reset1"></P>
</FORM>
</BODY>
</HTML>
The tags <HTML></HTML> identify the text between them as HTML. The tags <HEAD></HEAD> enclose optional header information. You put the mark-up tags that create the text and other page elements between the <BODY></BODY> tags.
The <H1></H1> tag creates a first level heading. The <P></P> tag creates a paragraph.
is an entity. It specifies a no-break space. There are other entities that enable you to enter other characters into an HTML document; for example, > enables you to enter a greater-than symbol into your document; you cannot enter this symbol directly as it is used by HTML to delimit a tag.
The <FORM></FORM> tag creates the input form elements. Form objects (text boxes, check boxes, radio buttons, submit buttons) are represented by INPUT elements. The TYPE attribute determines what type of object to display. For example, the value TEXT (which is the default), generates a text box. The SUBMIT and RESET values create the equivalent buttons. The ACTION element defines what happens when the user presses the SUBMIT button; in this case, using cobrun to trigger the program program. The POST element determines that the data entered into the text boxes is sent when the user presses the SUBMIT button. See the chapter Server-side Programming for details on how to accept data from and return data to the browser.
There are many books available which describe how to create HTML pages and forms. The HTML tags are also described at http://www.w3.org.
Copyright © 1999 MERANT International Limited. All rights reserved.
This document and the proprietary marks and names
used herein are protected by international law.
 | Overview of Internet Programming | Server-side Programming |  |